しばらくブログのカスタマイズに勤しんでいますが、
今回は、サイドバーのカスタマイズに挑戦です。
Stinger系のブログを見ると、意外とサイドバーに枠線を付けている方は少ないみたいですね。
あと枠線を付けていてもサイドバー全体だったり。
やはりウィジェット毎に枠線って、ベタ過ぎるんでしょうか。。。
サイドバーをウィジェット毎に枠線で囲む
とはいえ、構成のブロックを明示するのは、ブログを閲覧して下さる方にとっては解りやすくなるハズ。
という勝手な思い込みの元、サイドバーをウィジェット毎に枠線で囲ってみる事にしました。w
随分あっさりしていますね。^^
まずは、各ウィジェットを枠で囲ってみましょう。
この辺は要素が入り組んでますが、下記のコードを挿入すればOKです。
//サイドバーウィジェットを枠線で囲む
#container #wrap #wrap-in #side #twibox ul li ul{
background-color: #ffffff;
border-width: 1px;
border-style: solid;
border-color: #dddddd;
}※サイドバー指定なので、フッターなどには影響しません。
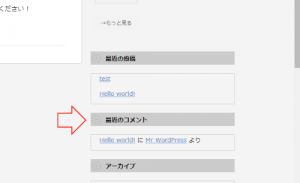
結果、こうなりました。

これだけだと、ウィジェットのタイトルが浮いた感じがしますね。。。
ウィジェットのタイトル部分の背景を付ける
という訳でタイトル部分を枠線と同じ色で塗ってみましょう。
//ウィジェットのタイトル部分に色を付ける
.menu_underh2 {
<略>
background: #dddddd;
<略>
}
これでもまだ、マージンがあるので、微妙ですね。w
ウィジェットのタイトルとボディが離れていて、別物みたいに見えてきます。
マージンを調整する
という訳で、ウィジェットタイトルのボトム(下)側のマージンを0にして、オフってみましょう。
//マージンを調整する
.menu_underh2 {
margin-bottom: 0px
<略>
}結果、こうなります。
おっ!良い感じでくっつきましたね。^^
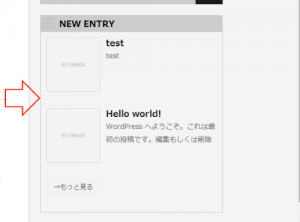
NEW ENTRY部分にも適用する
後は、[ NEW ENTRY ] 部分ですね。
ここはウィジェットでは無く、sidebar.phpに直接埋め込まれていますので、別途、記述してあげる必要があります。
といっても、下記のコードを追加するだけですが。
//NEW ENTRYにも適用する
#container #wrap #wrap-in #side #topnews div{
background-color: #ffffff;
border-width: 1px;
border-style: solid;
border-color: #dddddd;
}はい。結果、こうなります。
以上で完成です。
少し装飾も付けてみる
が、これだけだと少し寂しいので、もう少し装飾を付けてみました。
ウィジェットのヘッダー部分に下記のコードを埋め込んでみます。
//少し装飾してみる
.menu_underh2 {
<略>
border-top-left-radius: 10px;
border-top-right-radius: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
}結果、
こんな感じでタイトル上部が角丸になったでしょうか?
(環境によっては変わらないかもwww)
以上でカスタマイズ完了です。
と、基本はこんな感じなので、適用してみたいという方は、各パーツの色やborder-styleを調整してみて下さい。
以上、参考になれば幸いです。^^