過去記事を見て頂ければお解り頂ける通り、このブログにも、先日から少しづつStinger3で適用していたデザインカスタマイズをStinger5に適用し直しています。
で、今回対応したのは、フッターデザイン。
しかもマジメに子テーマで対応していますw
なお、Stinger3のフッターカスタマイズについては下記を参照下さい。
参考:フッターのカスタマイズついでにソーシャルアイコンを追加してみた。(Stinger3版)
対応したポイント
今日のポイントは、
- フッターを3分割し、ウィジェットを3つ追加したい
- フッターの背景はPCだけに付けたい(レスポンシブ対応に踏み込む!)
の2点です。
といっても、1番については、先日の記事「Stinger5カスタマイズ;functions.phpのカスタマイズを子テーマ側で実施する方法」の応用で実現できてしまいますが。^^
まずは、ウィジェットの追加
※ここからのサンプルコードは、他にウィジェット追加などをしていない前提で記載していますので、既にカスタマイズしている場合は、それに合せて調整して下さい。
まずはウィジェットの追加から行ってみましょう。
今回は「フッターを3分割し、ウィジェットを3つ追加したい」ので、
子テーマ側のfunction.phpに、
//ウィジェットの追加1
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(4) )の部分をコピーして”!dynamic_sidebar( ) ”の数字を+3します。
次に、ウィジェットを必要な分だけ追加するようにします。
具体的には
//ウィジェットの追加2
register_sidebars(1,
array(
'name'=>'フッター左',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'フッター中',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'フッター右',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4>',
'after_title' => '</h4>',
));を足せばOKですね。
もう少しシンプルに
//ウィジェットの追加3
register_sidebars(3,
array(
'name'=>'フッター %d',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
でもOKです。
この場合、ウィジェットには、画像の様にフッター1、フッター2、フッター3が追加されます。
後は、ウィジェットの読込順序がおかしくならないように、おまじないを追記してあげればOKです。
最終的なfunction.phpのコードは
//function.php
<?php
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(7) )
if ( !function_exists('after_all') ):
function after_all() {
register_sidebars(3,
array(
'name'=>'フッター %d',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
}
endif;
// 親テーマの後に実行
add_action( 'after_setup_theme', 'after_all' );
?>となります。
次はフッターへのウィジェットの追加
※footer.phpを修正する場合は、子テーマにfooter.phpをコピーしておく事をおススメします。
ポイントは「ブロックを追加して、その中を3分割する」です。
なお、追加コードについては、Stinger3の時とほぼ同じなので、参考リンクを掲載しておきます。
おしゃれは足元から!Stinger3フッターカスタマイズで差をつけろ!#Stinger-WP
STINGER3のフッターを3カラムにカスタマイズしてみた
最終的に「<footer id=”footer”>」の直下に、下記のコードを追加しました。
//footer.php
<!-- 追加ウィジェット ここから-->
<div id="footer_w">
<div class="footer_l">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(6) ) : else : ?>
<p>ここはフッター左側</p>
<?php endif; ?>
</div>
<div class="footer_c">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(7) ) : else : ?>
<p>ここはフッター中側</p>
<?php endif; ?>
</div>
<div class="footer_r">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(8) ) : else : ?>
<p>ここはフッター右側</p>
<?php endif; ?>
</div>
</div>
<div class="clear"></div>
<!-- 追加ウィジェット ここまで-->
最後にCSSの調整を
最後にデザインを良い感じにするためにCSSを調整しますが、デザインについてはお好みで~というところですね。^^
今回のポイントは「フッターの背景はPCだけに付けたい」の実現でしたね。
Stinger5は、レスポンシブデザインに対応されましたので、どのコードがどのサイズに該当しているかを見極めてコードを記述する必要があります。
といっても、style.cssの中から下記のコードを見つけてあげれば良いだけです。
//レスポンシブ用分岐コード @media only screen and (×××-width: ○○○px)
どのコードの範囲が、どのディスプレーサイズに該当しているかについては、下記の記事が解りやすいので参考にして下さい。
参照:Stinger5カスタマイズ!どこがどのデバイスに対応?「style.css」徹底分析!
PCにのみに反映させる場合には、下記のコードの間に記述すれば良さそうです。
//レスポンシブ対応部分
@media only screen and (min-width: 780px) {
<ここに記述>
/*-- ここまで --*/
}最もシンプルに対応するなら、こんな感じですね。
//フッターのデザイン(レスポンシブ)
@media only screen and (min-width: 780px) {
#footer {
background-color: #4169e1;
}
/*-- ここまで --*/
}※最後のカッコを忘れないようにして下さい。w
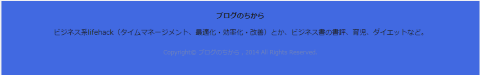
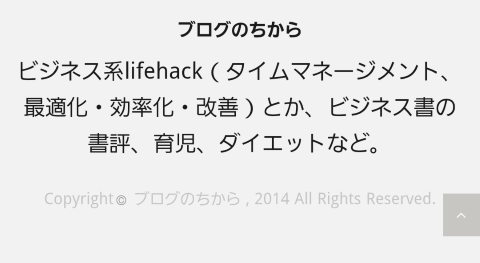
結果、こうなります。
(画像では、解りやすいようにウィジェットの追加は端折ってますw)
PC:
スマホ:
後は、このサイトの場合、グラデーションを入れたりしていますが、基本はこんな感じでレスポンシブデザインに合せたカスタマイズが可能です。
ポイントは、ディスプレイサイズごとにデザインを分岐させるコードの見極めだけですね。
レスポンシブデザイン対応も、仕組さえ解ってしまえば簡単ですね。
以上、参考になれば幸いです。^^