今日はStinger5の記事下に表示されている「関連記事」の部分を横並びに変えてみました。
というのも、Gush2と見比べてみると「やっぱり関連記事が増えてくると縦並びは長いなぁ」と感じていました。
ちなみに、先日の記事Stinger5 カスタマイズ;記事の抜粋を削除して、カテゴリー、タグを挿入してみた。は、今日のカスタマイズの布石ですw
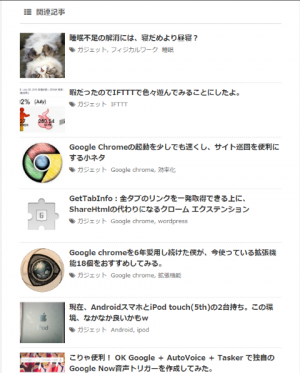
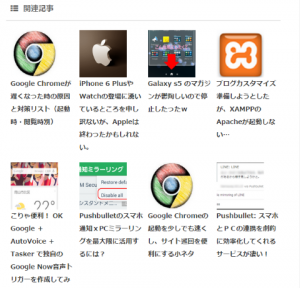
今回は先に実現イメージをご覧下さい
今回はカスタマイズイメージが解りやすい様に、先に実現イメージを見て下さい。
カスタマイズ概要
今回のカスタマイズは、スタイルシートだけで実現できると踏んでいましたが、NEWPOST部分とスタイルシートを共有していたりして、影響範囲が大きい事が判明したため、大人しく関連記事部分のPHPを修正する事にしました。
Stinger5では、関連記事の表示の制御は kanren.php に分離されましたので、これを子テーマ側で実現するために、kanren.phpを子テーマにコピーしてから修正していきます。
なお、修正方法については下記の記事を参考にさせて頂いてます。
参考:STINGER3の「関連記事」表示を横並びにカスタマイズしてみた
実際にやった事は、参考記事とほぼ同様以下の3点ですね。
- 「関連記事」表示数の変更
- タグを横並びにするためのタグの調整
- スタイルシートの調整
修正点1:「関連記事」表示数の変更:対象 ― kanren.php
関連記事の表示数はStinger5のデフォルト値は10となっています(10記事表示するという意味です)。
今回はパソコン上の表示では4つを横並びとしているので、8に変更しました。
//関連記事数の調整 'posts_per_page'=> 10
関連記事数を増やしたい場合には、この数値を変更していって下さい。
修正点2:タグを横並びにするためのタグの調整:対象 ― kanren.php
今回は大人しく参考記事通りに下記の様に修正しました。
- dl → ul, li
- dt → <div class=”related-article-thumb”>
- dd → <div class=”related-article-title”>
最終的には下記のコードに変更しています。
//関連記事表示の調整
while ($st_query -> have_posts()) : $st_query -> the_post(); ?>
<ul class="clearfix"><li>
<div class="related-article-thumb"> <a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb150' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a> </div>
<div class="related-article-title">
<h5><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h5>
</div>
</li></ul>
<div class="clearfix">
<?php endwhile; ?>
修正点3:スタイルシートの調整:対象 ― style.css
スタイルシートで行った調整は、
- 横並び化と、関連記事ブロックのサイズ調整
- 画像サイズの調整
- 文字色と文字サイズの調整
の3点です。
横並び化と、関連記事ブロックのサイズ調整は下記のコードで実施しています。
サイズ等は思うように調整してみて下さい。
//横並び化と、関連記事ブロックのサイズ調整
#kanren ul{
width: 135px;
height: 260px;
float: left;
padding: 0px 0px 0px 10px;
list-style: none;
overflow:hidden;
zoom:1;
}画像サイズの調整については下記。
このブログの場合、サムネイル画像のサイズがマチマチなので、幅・高さ共に指定していますw
//サムネイル画像のサイズ調整
#kanren .related-article-thumb{
width: 100px;
height: 100px;
}あとは「文字色と文字サイズの調整」ですね。
一応、NEWPOSTに合せて調整していますが、文字サイズだけ16pxから14pxに変更しています。
//文字色と文字サイズの調整
#kanren .related-article-title h5 {
font-size: 14px;
font-weight: bold;
padding: 0px;
margin-bottom: 5px;
}
#kanren .related-article-title h5 a {
color: #333;
text-decoration: none;
}
#kanren .related-article-title h5 a:hover {
color: #b22222;
}以上で完成です。
あとは、記事抜粋を削除するなど、色々と調整してみて下さいね。
後書き
今回は、先日の記事と合せて、久しぶりにStinger5をガッツリとカスタマイズして行きましたが、いかがだったでしょう?
先日の記事で記事の抜粋の代わりに挿入したタグやカテゴリーは、内部リンクが多過ぎるのと、ゴチャゴチャして見づらかったので、今回のカスタマイズに合せて削除しています。
個人的には、これで全体的にスッキリして多少は見やすくなったと思っています。
(好みが分かれそうでがw)
以上、参考になれば幸いです。^^