How to記事って書きますか?
訪問して頂いた方のためになりますし、上手い事検索エンジンの上位を確保してくれたら長期に渡り安定したアクセスをもたらしてくれますよね。
なので、このブログでも良く書いてますが、アレが非常に面倒クサイと思ってました。
今日はその中でもウェブサービス等のハウツー記事を書く事がある人ならぜひ知っておくと良いHow to記事を書く時に一番面倒なアレを解消する小技をシェアしたいと思います。
How to記事とは
ハウツーものと言えば、
- ○○の使い方
- ○○のやり方
- ○○する方法
- ○○操作手順
などなど。まぁ、そういった「何らかの作業をする方法や手順」に関する記事の事ですよね。
これ実は、想像以上に手間暇かけて書いてます。
How to記事を書く時に一番面倒なこと
ウェブサービスやSNS関係のHow to記事を書く時に一番面倒なことと言えば、間違いなくアレですよね、アレw
はい。コレです。
How to記事を書く時、ボタンやメニューの名称や記述を文章で表現するとなるとどうしても転記が必要ですよね。
なので、ハウツーを書かれている方は間違いなく「あぁ、この文字コピペ出来たら良いのに~!」と思っている事でしょう。
感の良い方はピンときましたねw
今日の本題は、この普通はコピペ出来ない文章をコピペしちゃう方法です!
ウェブサービスの文言をコピペする方法
やり方は至って簡単。
ブラウザのデベロッパー・ツールから文字を抜き取ればOKです。
(なので小技w)
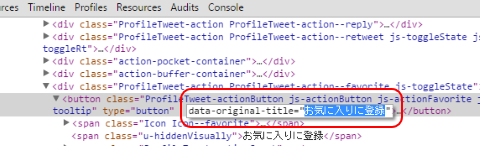
例えば、Google Chromeを例に取ると、コピペしたい文言で右クリックし、「要素を検証(デベロッパー・ツール)」を選択すると、、、
大抵の場合、htmlの表示領域にタイトルや要素として文言が記述されています。
後はこの文言をダブルクリックしコピーすればOKです。
お手軽ですね。
もちろん、Twitter、facebook、Google+といったSNSに限らず、Googleアナリティクスやウェブマスターツール、Google Chromeの設定画面だって行けちゃいます。
他にもEvernote, Dropboxなどなど、ブラウザで開くサービスなら、ほぼ全てこの方法で、今まで転記していた文言をコピペ出来るようになりますよ!
まとめ
以上をまとめます。
- How to記事を書く時に一番面倒なのはコピペできないパーツの文言の転記。
- これ、デベロッパー・ツールを使えばコピペできるよ!
- ブラウザで開くサービスなら、ほぼ全てこの方法で対応可能。
これ。
知ってるか知らないかで記事を書く時間がかなり変わってきます。
記事作成がもの凄く捗りますのでぜひお試しください。
以上、参考になれば幸いです。^^