
Table of Contents Plus (TOC+)入れてますか?
Table of Contents Plusといえば、記事の目次を自動で生成してくれる超有名なWordpressのプラグインですね。
このTOC+、目次の自動生成だけではなく、SEOにも影響するとかしないとかw
実際のSEOの効果のほどは不明ですが、検索結果に見出し表示されるなら訪問者さんのためにも導入しておきたいものですね。
という訳で、今日はそんなTable of Contents Plus (TOC+)の使い方と設定方法、デザインのカスタマイズ周りについてシェアしたいと思います。
Table of Contents Plus の設定と使い方
Table of Contents Plusの導入は、
- Table of Contents Plus のインストール(プラグインから)
- 有効化
- プラグインのインストール後に表示されるメニュー(設定)から各種設定
の3ステップで設置できます。
Table of Contents Plus の設定
Table of Contents Plus の設定項目は下の表の通りです。
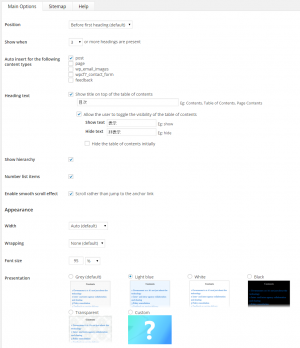
| 設定項目 | 意味 |
|---|---|
| Position | 目次をどこに生成するか
|
| Show when | 目次を自動生成する見出しの数(以上) |
| Auto insert for the following content types | どの記事タイプに目次を生成するか(主に指定するのは次の2つ)
|
| Heading text | 目次の名前、表示/非表示リンクの設定 |
| Show hierarchy | 目次を階層化するかどうか |
| Number list items | 目次に番号を付与するかどうか |
| Enable smooth scroll effect | 目次の項目クリック時に滑らかにスクロールさせるかどうか |
| Appearance:Width | 目次エリアの横幅 |
| Appearance:Wrapping | 目次エリアの表示位置(左右詰め) |
| Appearance:Font size | 目次エリアの文字サイズ |
| Appearance:Presentation | 目次のデザインの指定 |
その他、Advanced の Heading levels で見出し(h1~h6)のどこまでを目次に表示するかを指定する事もできます。
この辺りは何となくでも設定できそうですね。
Table of Contents Plus の デザイン・カスタマイズ
それでは、Table of Contents Plus の デザイン・カスタマイズについて見て行きましょう。
(といってもCSSを修正してやればOKですが)
Table of Contents Plus を中央に表示する!
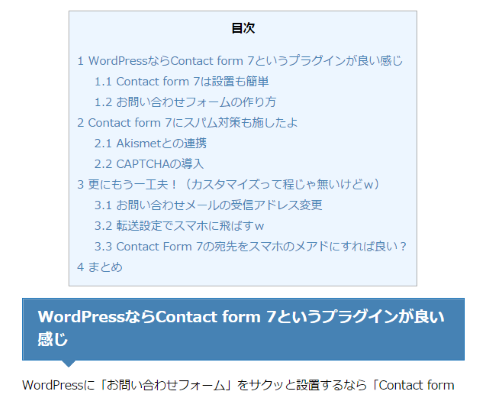
まず、Table of Contents Plus を中央に表示する方法を見てみましょう。
Table of Contents Plus の表示位置については、設定の中の Appearance の Wrapping という項目で設定できるんですが、設定項目は以下の3つだけ。
- None (default): デフォルト(通常は左詰めになる。。。)
- Left:左詰め
- Right:右詰め
残念ながら中央表示がありませんので、スタイルシート(CSS)で変更してあげる必要があります。
といっても?Table of Contents Plus は「toc_container」というID付きで出力されますので、スタイルシートに次の記述をコピー&ペーストしてあげればOKです。
#toc_container {
margin-left: auto;
margin-right: auto;
}※ Appearance の Wrappingは「None (default)」にして下さい。
Table of Contents Plus の横幅を全体に合せる!
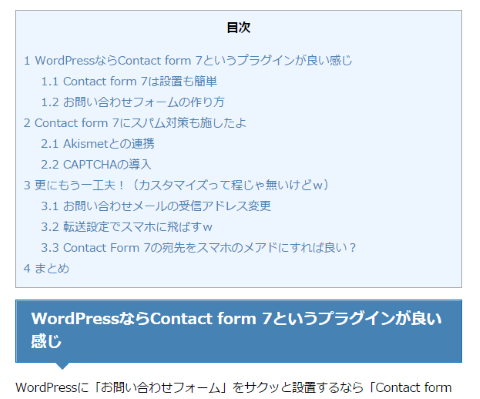
次に、Table of Contents Plus を記事の横幅と合せる方法を見てみましょう。
こちらは、設定の中の Appearance の Width で93~95%といった感じでどうにかしようとしているブログを見かけますが、こちらもスタイルシート(CSS)で簡単に変更できます。
そういう僕も面倒だったので、最近まで「Width:100%」で設定してましたけどw
(これがスマホ表示の横揺れの原因でした)
こちらも、スタイルシートに次の記述をコピー&ペーストしてあげればOKです。
#toc_container {
display: block;
}※ Appearance の Width は「Auto (default)」にして下さい。
その他のデザインカスタマイズ
以上で基本的な表示位置のカスタマイズは出来ますが、表示位置のカスタマイズと同様に「toc_container」内に様々な追記をしてあげれば、色々とデザインをカスタマイズする事ができますね。
#toc_container {
}例えば、主なモノとしては、
- 背景色の変更 : background
- 枠線の変更 : border(ピクセル数や枠線の種類、色など)
- フォントサイズの変更 : font-size
くらいですかね。
最後に
Table of Contents Plus の基本的な設定とデザイン・カスタマイズは以上です。
特に、最初の見出しの前にアドセンスと目次を表示していて、「アドセンスは中央表示、目次は左詰め」というブログを良く見かけますが、簡単に両方を中央に揃える事もできますので、これを機会にデザインの見直しをしてみてはいかがでしょう?
以上、参考になれば幸いです。