今さら感満載ですが、今回はTwitterカードの設定を実施しました。
一応、無事に設定が完了しましたので、その辺りをお伝えしようと思います。
Twitterカード(twitter cards)とは
Teitterカードってなに?という方のために、簡単に説明しておきますと、Twitter Developersの公式説明を引用したのが下記です。
Twitterカードであなたのサイトへのリンクが入っているツイートにメディアを添付できます。あなたのウェブ・ページにHTMLを数行入れるだけで、どのユーザーもあなたのサイトへのリンクをツイートすると、そのツイートを見るすべてのフォロワーがカードを見られます。
・・・解り難いですね。
要は下記のようにツィートにブログの概要を乗せられるようになる機能です。
最新記事です→Stinger5カスタマイズ;レスポンシブデザインに合せた変更にチャレンジ!フッターカスタマイズのついでにね。http://t.co/y1BSbmZQlU
— T.Murakami (@SY_SI_Murakami) 2014, 9月 5
なんで設定したの?
そもそも、今さらながらTwitterカードを設定した理由ですが、
1. ツィートを見た方の利便性が上がるから
一番の理由はこれです。
本当にありがたい事に、最近、ブログの記事ツイートして頂いたり、記事更新のツイートを、フォロワーの皆さまにリツィートして頂く機会も増えました。
ということは、このブログの事を知らない方の目に触れる機会も増えているわけで。
ブログにTwitterカードを設定しておけば、ツィートだけで記事の内容をザックリと確認して頂けますので、ブログに訪問する・しないの判断をして頂きやすくなるかな?という意図です。
場合によっては、それでアクセスを逃す事もしない方も出てくるかもしれませんが、それはそれで良いのかな?と。
(もちろん、Twitterからのアクセス誘導が増えるかも・・・という邪念もありますがw)
2. Twitterカードアナリティクスの存在
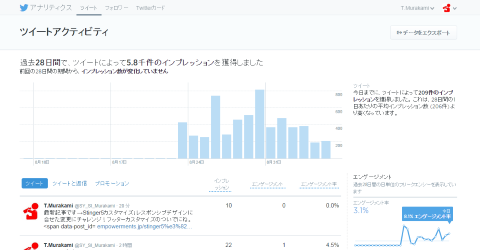
もう一つの理由がTwitterアナリティクスの存在です。
TwitterアナリティクスというTwitterの解析ツールが一般公開となり、ツイートに対するリアクションを解析できるようになりましたね。
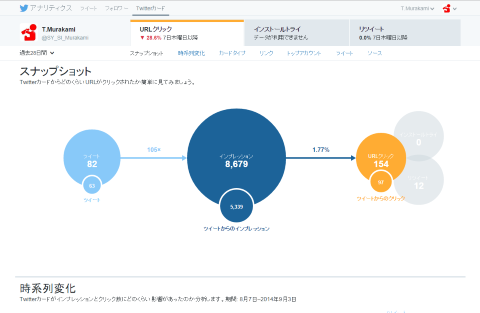
その機能の中に、Twitterカードアナリティクスというものがあります。
これ。サイトにTwitterカードを設定しておけば、Twitterからのサイト誘導率や、誰がどのくらい拡散して下さったか等が解るようになるという代物です。
ちなみに、僕のアカウントでは、Twitterカードを設定していなくてもTwitterカードアナリティクスを見る事ができていました。
これは、このブログがJetpackでツイッターと連携しているためにOGP(Open Graph Protocol)が自動的に出力されているためでしょうねw
(今はちゃんとTwitterカード用のOGPを設定していますよ!)
なお、Twitterアナリティクスの見方が知りたい!という場合には下記の記事を参考にしてみてください。
参考:Twitterアナリティクスの活用法が解ってきたのでまとめてみた。 | ブログのちから
使い方
さてさて。
肝心のTwitterカードの使い方ですが、こちらも既に色々なサイトで説明されていますので、今さらですがw一応簡単に記載しておこうと思います。
Twitterカードの使い方は非常に簡単で、サイトのヘッダー部分に必要なコードを追記してあげるだけです。
本稿では、その辺りも含めて説明させて頂きますね。
申請までの流れ
Twitterカード利用開始までの流れは下記の通りです。
- 実装したいカードの種類に合せて、適切なメタタグをサイトのヘッダーに追記する。
- Card Validatorにアクセスし、利用したいカードの選択、Validate & ApplyタブでURLを入力し問題が無い事を確認。
- 異常がなければ、申請ボタンを押して申請が通るのを待つ。
といった所ですね。
これで無事に申請が通れば、ツィートに概要が表示されるようになります。
以下、設定で詰まりそうなところの補足です。
メタタグの設定方法
Twitterカードの設定で一番のキモはここですね。
ブログにOGPの出力を設定していない場合、メタタグを自分で追記してあげる必要があります。
といっても下記のコードの墨付きカッコ部分を適宜修正して頂ければOKですが。
<meta name="twitter:card" content="【カードの種類】"> <meta name="twitter:site" content="【@TwitterID】"> <meta name="twitter:title" content="<? the_title();?>"> <meta name="twitter:description" content="<? echo get_post_meta($post->ID,'description');?>"> <meta name="twitter:creator" content="【@TwitterID】"> <meta name="twitter:image:src" content="<?php echo catch_that_image(); ?>"> <meta name="twitter:domain" content="【サイトのドメイン】">
逆にOGPの出力を設定している場合は、競合するかもしれませんので、不足コードだけを追記してあげる様にして下さい。
なお、functions.phpで対応する方法もあるようですので、下記も参考にしてみて下さい。
参照:オンズ » 【WordPress】Jetpack の Twitter Cards をカスタマイズする方法。
チェックが通らない時は?
次につまづくのがここですね。
メタタグもきちんと設定していて、カードの種類もあっている、なのに、Validate & Applyタブでエラーが出る、という事があります。
その場合、キャッシュ系のプラグインが悪さをしている可能性がありますので、キャッシュをクリアするか、キャッシュの期限が切れるのを待ってから、再度チェックを通してみて下さい。
最後に
Twitterカードを設定すると、ツィートを見て下さる方、サイト運営者の双方にメリットがあります。
面倒くさがらずに、ぜひ設定してみてはいかがでしょう?
以上、参考になれば幸いです。^^