Stinger3は、無料、SEOに強い(らしい)、マネタイズも考慮されている、初心者に優しい(シンプルな作り)等の理由から、かなり人気のWordpressテーマです。
(少し、サイトを巡回するだけで、Stinger3を使ったブログをいくつも見かけますw)
そのため、情報も多くカスタマイズの参考にし易いというメリットがありますが、
その反面、似たようなデザインのブログを多く見かける、オリジナリティーが欲しいなんて思う事も多い訳です。
個性の時代ですしね。w
なので、いつかは他のブログと差別化したい!と思ってしまいます。
(というか、最近メッチャ思ってます。www)
という訳で、本格的にカスタマイズを始めようかなぁ~と。
でも。
その前に考えたのが、差別化は良いけど「Stinger3っぽさ」って何よ?
という事。
なので、今回は「Stinger3っぽさ」について考えてみました。
当然ながら、小手先では「ぽさ」は無くせない。
このブログでも、ちょこちょことカスタマイズを入れている部分はあります。
(ささやか過ぎて、気付かないと思いますがwww)
ただ、小手先のカスタマイズでは、当然ですが「Stinger3っぽさ」は消えません。
Stinger3は、デフォルトの状態で充分、シンプルかつ特徴的なんですね。
ただ、このシンプルがゆえに、下手にカスタマイズすると、逆にゴチャついてしまい、元の方が良かったなぁ~なんて事に。
この辺りは要注意ですね。
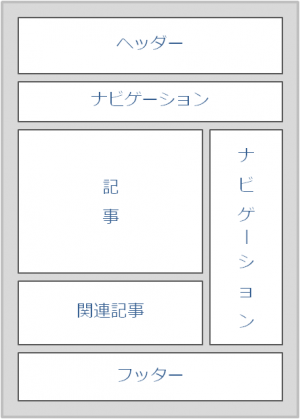
ブログの構造から考える
Stinger3の基本構造は下図のようになっています。
それぞれ見ていきましょう。
ヘッダー
Stinger3で、一番最初に目に入るヘッダー部分。
まずここが、かなり特徴的な部分になっています。
ナビゲーションメニュー(グローバルメニュー)
特に特徴的と言う訳ではありませんが、かなりあっさりしているので、逆にここをイジるだけで、オリジナリティーが出しやすい部分かもしれません
サイドバー
サイドバートップのアドセンス、その直下の検索フォーム、更にその下のNEW ENTRYと特徴的なパーツが続きます。
フッター
フッターは、逆にシンプル過ぎる程ですが、記事タイトル、Discription, STINGER3表記、Copyrightの段重ねは、
それだけで特徴的と言えるかもしれません。
ちなみにこのブログでは、既にカスタマイズ済みの部分でもあります。
参考:Stinger3のフッター部分をカスタマイズしてみたよ。
ファビコン
![]()
案外忘れがちなのがファビコンですね。
Stinger3のファビコンは上のアイコンがベースになっていますので、そのままだとかなり残念なことに。。。
ファビコンについても、このサイトではカスタマイズ済みです。
記事の要素から考える
Stinger3では、記事の要素も色々と特徴を持たせてあります。
トップページの要素
この部分は、どのテーマを使っても「新着記事の一覧」が主流ですが、
Stinger3の場合、一覧表示の仕方が特徴的ですね。
要素として、サムネイル画像、記事タイトル、公開日、タグ、記事の抜粋、「続きをみる」ボタンという構成です。
ここの雰囲気を変えるとイメージがガラっと変わりますが、逆にハードルが高い部分かもしれません。
個別記事の要素
記事タイトル
非常にシンプルで、特に特徴的と言う訳ではありません。
ここもイジるだけで、オリジナリティーが出しやすい部分かもしれません
フォント
Stinger3のデフォルトで指定してあるのは、arial, helvetica, osaka, “MS PGothic”, sans-serifですが、MAC OS系はヒラギノ、Windows環境ではメイリオが読みやすいかと。
ここは少し手を加えてあげても良いかもしれません。
見出しタグ(h2, h3, h4 タグ)
Stinger3の見出しタグは非常に特徴的ですね。
見出しを見ればStinger3と解ってしまうぐらいに。
なので、オリジナリティーを出すためには、ぜひともカスタマイズしてあげたい部分ですね。
引用タグ
引用タグ部分は特徴的というより、PC上では、かなり見にくいという印象です。
ここに関しては、オリジナリティというより、判読性の観点からカスタマイズしてあげた方が良さそうです。
ソーシャルボタン
ソーシャルボタンについては、記事下とフローティングの2ヵ所ですが、不要であれば削除するのも一つの手です。
が、少しでもソーシャルサービスに拡散してもらいたい!という場合は、置いておくしかないと思います。
(個人的には、やはりソーシャルに拡散して頂きたいですwww)
公開日、最終更新日
記事タイトルの下に表示されている、公開日、最終更新日です。
シンプルなデザインのStinger3なのに、ここだけは逆に、そんなに強調しなくても~って感じがします。www
記事のタグ
記事のタグに関しては、アッサリ感満載です。
公開日、最終更新日とデザインを入れ替えても良いくらいですね。w
その他、余白の取り方や、色遣いなども含め、ブログのイメージを決める要素は色々ありますので、
考えれば考えるほど、色々と触りたくなって来ますね。
カスタマイズで、まず考えるのは全体のバランス
まず、Stinger3をカスタマイズするにあたって、個人的に大事にしたいのが、デフォルトで持っているシンプルさ。
せっかく見やすいデザインが、カスタマイズによって損なわれては意味がありませんので。
とは言え、僕自身、デザインセンスは0です。。。
0に何をかけても0。。。www
なので、次のサイトを参考にさせて頂きました。
ノンデザイナーこそ押さえておきたい! 配色・レイアウトの基礎が学べる7個の厳選スライド | Find Job ! Startup
デザインの基本要素は、色(配色)、レイアウト、フォント辺りの様です。
で、色については彩度・明度・色相の三要素から成り立っているそうです。
すでにこの辺りで僕の脳ミソはストライキを起こしていますwww
色
という訳で、困った時のWebクリエイターボックスさんにアイデアを頂いてきました。
カテゴリー別配色アイデア100 | Webクリエイターボックス
“男性向け
「かっこいい・機能的・クール」
黒を基調としたダークな配色が好まれるもよう。いろんな色を組み合わせるよりも少ない色相で表現するとよさそう。”
ほうほう、なるほど。
このブログは、白の背景色+基本色に青を基調としていますので、
青~黒をベースに、ポイントに少しだけオレンジ系か赤系を入れる事にしようと思います。
(で、良いのかな??)
レイアウト
レイアウトに関しては、ブログの基本レイアウトを崩すとユーザービリティを損ねてしまいます。
それに、Stinger3のレイアウトは結構気に入ってますので、余り変更は加えない方向で考えています。
唯一変更を検討したいのは、ヘッダー~ナビゲーション部分のレイアウトですね。
フォント
フォントについては特に不満は有りませんが、少しでも記事が読みやすいフォントにしたいと思います。
読みやすさで言えば、タイトルはゴシック体、長文は明朝体が基本だと思いますが、
実際にどうなのか、メイリオ系をベースにローカル環境で色々と試してみようと思います。
まずは、ファーストビューから
以上、色々とカスタマイズしていく部分は多い訳ですが、
ともかくまずはファーストビューからイジって行くのが「っぽさ」を無くす一番の近道だと思います。
という訳で、
- ヘッダー
- ナビゲーション
辺りから始めてみたいと思います。
(多分。。。)