さてさて、昨日は新しいバナーに差し替えましたので、
気分も新たにヘッダー部分のカスタマイズに勤しんでみようかと思います。
まず、今日やろうと思うのが、タイトルにもある通り、
ヘッダーのタイトルを画像のみにしてみる
です。
ヘッダー部分の「ぽさ」
ヘッダー部分のStinger3「ぽさ」の一つが、文字タイトル、ディスクリプション、バナー画像の並びですよね。
Stingerブログと差別化するには、ここのカスタマイズは避けて通れないでしょう。。。
という事で、カスタマイズの方法も色々とあると思いますが、
まずはタイトルを画像だけにしてみようと思います。
ヘッダーを画像のみにする方法
実は、ヘッダーを画像のみにする方法はオフィシャルサイトに記事があります。
参考:ロゴを画像にしよう
これを参考に、heder.phpを修正します。
ただ、これだけだと寂しいので、alt属性を追加し、属性のパラメータにサイトタイトルを挿入するように追記してみました。
コードは下記です。
//ロゴの画像化(alt属性付き)
<img alt="<?php bloginfo('name'); ?>" src="<?php echo get_template_directory_uri(); ?>/images/<画像名>" />これで、無事にタイトルバナーが上下に並びます。
。。。ん?
どちらか一方で良いんです
なんと、ロゴ部分のバナーと、ヘッダー画像のバナーが並んじゃってますね。。。w
表示するのはどちらか一方で充分ですので、変更が容易な「ヘッダー画像」の方を削除しましょう。
といっても [外観] > [カスタマイズ]から[ヘッダー画像]を選び、「画像を非表示」ボタンをクリックすればOKですね。
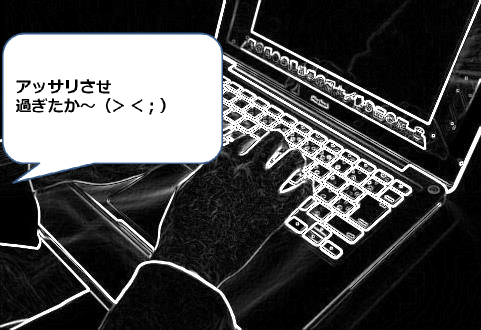
結果がこちら。
やばい、、、アッサリし過ぎましたかね?
あんまりアッサリし過ぎると、逆に素人っぽさが際立ちますwww
こりゃ、明日にでもどうにかせねば。
ちょちょいと、スマホ対策
っと、忘れるとこでしたが、今回はスマホ対策も施しています。
といっても、Stinger3のスマホ表示ですが、デフォルトではテキストのみとなっています。
これ、案外気に入ってます。
なので、PC版は画像のみ、スマホ版ではテキストのみで表示するよう振り分け用の条件分岐を入れてみました。
コードは下記の通り。
デフォルト:
//デフォルトコード
<?php bloginfo('name'); ?>を下記のコードに差し替えただけです。
変更後:
//変更後 最終
<?php if(is_mobile()) { ?>
<?php bloginfo('name'); ?>
<?php } else { ?>
<img alt="<?php bloginfo('name'); ?>" src="<?php echo get_template_directory_uri(); ?>/images/<画像名>" />
<?php } ?>簡単ですね。
※”<画像名>”の所は、アップロードしたヘッダーバナーのファイル名に差し替えて下さい。
ちなみにPCもスマホも画像表示にしたい!という場合は、オフィシャルサイトを参照してみて下さい。
以上、参考になれば幸いです。^^