今日は、少し趣向を変えて、ブログの速度向上を行ってみました。
これまでは、中途半端にプラグインを入れてたりしましたが、
今日は、決心を固めて、全体的に対策を打ちました。(と言っても、ある程度、簡単にできる範囲で。w)
レスポンス向上が必要な理由
サイトのレスポンス向上が必要な主な理由は、主にSEO対策と訪問者が記事を見る前に離脱する事を防ぐためですね。
特に、サイトのレスポンスは、サイトの評価に関わる重要な指標の一つ。
評価を上 げる事で上位表示がされやすくなります(多分ww)。
レスポンスの調べ方
まず、サイトのレスポンススピードの計測方法ですが、
一般的に、レスポンスの向上には下記のサービスを利用する事が多いようです。
なお、いずれもサーバーや回線の状況により結果がゆらぎますので、複数回試した平均値を見る様にして下さい。
1. PageSpeed Insights
Google のウェブパフォーマンスツールです。
修正ポイントとその優先度なども表示してくれます。
2. gtmetrix
こちらは、個別のパフォーマンス項目についてランク分けして表示してくれます。
3. Website speed test
こちらは、リクエストした各ファイルのレスポンス状況を表示してくれます。
レスポンス向上の方法
今回は誰でも対応できる様にWordPressのプラグインを用いて対応したいと思います。
キャッシュ系
キャッシュ系のプラグインは沢山有り過ぎて、どれを入れれば良いのか迷ってしまいますよね?
今回は、下記のサイトを参考に、全体を包括的に対応で きる[W3 Total Cache]で良いと判断しました。
各キャッシュ系プラグインの関係は次のサイトで非常に解りやすくまとめて下さっているので、ぜひ参考にしてみて下さい。
WordPressキャッシュ系プラグインの比較とサイトに適した選び方
また、今回の[W3 Total Cache]の設定方法は、次のサイトを参考にしました。
W3 Total Cache の使い方と設定方法
という訳で、これまで中途半端に入れていたキャッシュ系プラグインは全て削除しました。
画像サイズの最適化系
画像サイズの最適化は、ひとまず[EWWW Image Optimizer]で充分だと判断しました。
定期的にbalk optimizationを実行すれば、画像のサイズを最適化できますね。
DB容量の最適化系
DB容量の最適化は[WP-Optimize]で充分だと判断しました。
こちらも、定期的にDBの最適化を実行できます。
言語パッチの最適化系
日本語でWordpressを利用する場合には、翻訳ファイルの読み込みにも、結構な 時間と負荷がかかってきます。
この場合[MO Cache]を導入しておきましょう(有効化のみ)。
残るはJavaScript/CSSの問題
以上の対策をしてもPageSpeed Insightsのアラートに残ってくるのが「スクロー ルせずに見えるコンテンツのレンダリングブロック JavaScript/CSS を排除する」 というメッセージです。
ここの対策のために、次の2つのプラグインを導入します。
- [Asynchronous Javascript] (有効化のみ)
- [Autoptimize] (設定は[Optimize CSS Code]のみ有効にして下さい)
以上の設定が完了したら、パフォーマンスチェックしてみて下さい。結構、変わってくると思います。
結果;このブログの場合
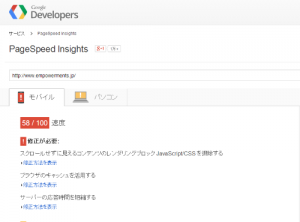
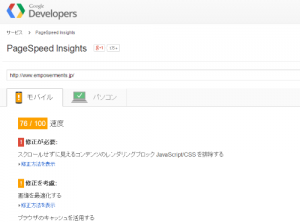
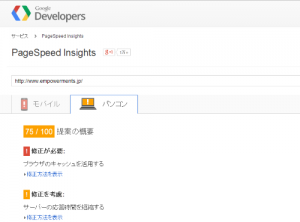
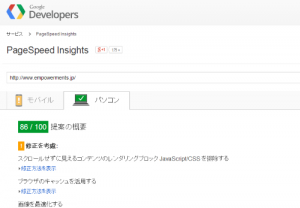
PageSpeed Insightsの場合
モバイルスコア
PCスコア
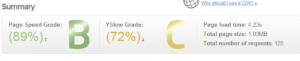
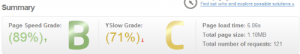
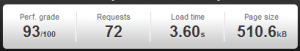
GTmetrixの場合
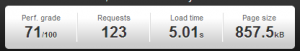
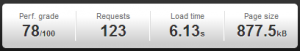
Website speed testの場合
という訳で、それなりには速度向上出来たと思います。
まぁ、手っ取り早く高速化するなら、こんなところでしょうかね。
以上、参考になれば幸いです。^^