昨日、カスタマイズしたフッターですが、
せっかくなので、Author, About の部分にソーシャルサービスのアイコンや、フィードアイコンを追加する事にしました。
こういう時に、ウィジェット化しておくと、変更するのがラクで良いですね。^^
まずはアイコンをゲットしてくる。
まずは、ソーシャルサービスやフィード系のアイコンを取得してくるところからですね。
Facebook, twitter, google+, RSS Feedの4つについては、下記のサイトからDLさせて頂きました。
このサイトでは、基本的に16px~512pxの各サイズが揃ってますので、お好みで使えます。
今回は48pxを利用しました。
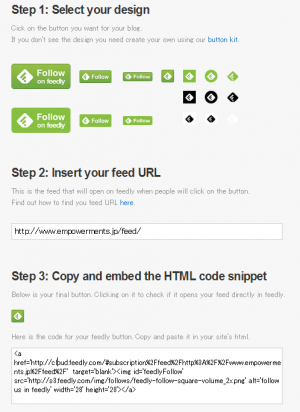
あと、Feedlyについては、Feedlyのサイトからダウンロードしましたが、
サイズを合せるために、サイズ調整の加工を施しました。
以上のアイコンをメディアにアップロードしておきます。
ウィジェットに書き込むむコードを書く。
次に、ウィジェットに書き込むむコードを作りますが、
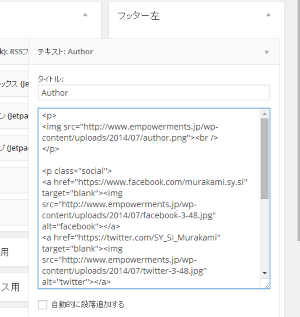
アイコン部分のコードは下記のような感じですね。
//イメージ+リンク <a href="<サービスのURL>" target="blank"><img src="<イメージのURL>" alt="<サービス名>"></a>
※<イメージのURL>については、先ほどのアイコンのアップロード先のURLを取得して下さい。
これでアイコンの表示と、サービスに飛ばすためのリンクが出来上がります。
念のため、これらを<p>タグで囲みました。
feedlyの場合は、アイコンをクリックしたらfeedlyに登録させたいので、
Feedlyのサイトからアイコン作成し、そのURLを流用。
ウィジェットに貼りつける。
後は、作成したコードをウィジェットに貼りつけて完成です。
完成形は、こんな感じ。
まずまずの出来栄えです。^^
まぁ、フッター部分は余り見られない部分なので、自己満足に近いかもしれませんが。www