サイトのスピード計測ってしてますか?
僕も定期的にチェックしてるんですが、いつも読ませて頂いてるブログでもサイトの表示スピードアップのネタをいくつか目にしました。
PageSpeed Insightsでサイトスピードを計測したらヤバイことになってた!
PageSpeed Insightsとはウェブページのコンテンツを解析し、ページの読み込み時間を分析してくれるGoogle Developersのツールです。僕のブログも分析してみて散々な結果になりました。改善したことを記録とともに訪問者さんへシェアしていきます。
designlikes11.com
サイト表示のスピード(SEO的に言うとサイトパフォーマンス)は2010年ごろから、Googleのランキング指標にも採用されてますしね。
(といってもページの表示速度がランキングに与える影響がそれほど大きくない様ですが)
PageSpeed Insightsでスピードの計測・・・なんだけど。
サイトパフォーマンスの計測には皆さん概ねPageSpeed Insightsを使われてるようですね。
うんうん、僕もそう。
って思いながら読んでたんですけど。
まさか皆さんPageSpeed Insightsに行ってURL打ちこんでないよね?
まぁ、まさかとは思いますが。
ご存じない方もおられると思いましたので、今日はこの辺をシェアしたいと思います。
(サイトパフォーマンスはGoogleアナリティクスで確認した方が捗りますからね)
サイトパフォーマンスはGoogleアナリティクスのここで!
Googleアナリティクスの「行動」に「サイトの速度」という項目があり、ここで各ページの速度が確認できます。
主にみるのは「ページ速度」「速度の提案」の2項目。
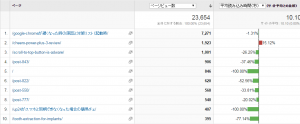
ページ速度
ページ速度では、各ページ単位で「サイト平均との比較」を確認できますので、サイトパフォーマンスを押し下げているページを見つけ出して対策する事が可能です。
ちなみに、上の画像を見て頂くとお解りの通り、トップページは早いんだけどね。。。というのは良くある話。
トップページだけを速度改善していても余り意味が無いという事ですね。
速度の提案
速度の提案では
- PageSpeed の提案:PageSpeed Insightsの速度の改善提案がいくつあるか
- PageSpeed スコア:PageSpeed InsightsのPCのスコア
が一覧で確認できます。
ページ速度でパフォーマンスの低いページが解ってますので、これを元にパフォーマンスの低いページから重点的に対策を打っていくと良いと思います。
なお、PageSpeed の提案のリンクをクリックすると、PageSpeed Insightsにジャンプし、そのページの分析が始まります。
これでPageSpeed Insightsに行ってURL打ちこむといった手間が省けますよね。
まとめ
以上をまとめます。
- サイトの表示速度(サイトパフォーマンス)は定期的にチェックした方が良い。
- サイトパフォーマンスのチェックもGoogleアナリティクスが便利!
- ってかPageSpeed Insightsに行ってURL打むとか、してないよね?(まさかねw)
といったところです。
もしPageSpeed Insightsに行ってURL打ち込んでたよ~。という場合は速度解析が格段に捗るので、ぜひGoogleアナリティクスを活用してみて下さい。
以上、参考になれば幸いです。^^