Google Chromeには、知っておくと何かと便利になる機能って色々ありますよね。
その中で今回ご紹介したいのが「Webサイトのアプリケーション化」機能です。
って言われても、
webサイトをアプリ化?はぁ?
って話ですよね?分かりますw
ただ、この機能を使うと「特定の条件下」で、とある操作が劇的に便利になってしまうため、僕がChromeを手放せない理由のひとつになっています。
知ってて損はありませんので、少々お付き合い下さいませ。
アプリケーションのショートカットを作成する方法
まずはWebサイトをアプリ化する方法から見て行きましょう。
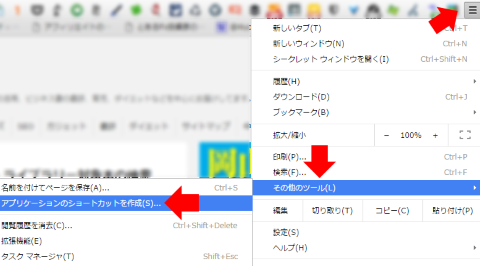
Chromeメニュー(三本線アイコン)をクリックし、メニューを「その他のツール」→「アプリケーションのショートカットを作成」と、たどってみて下さい。
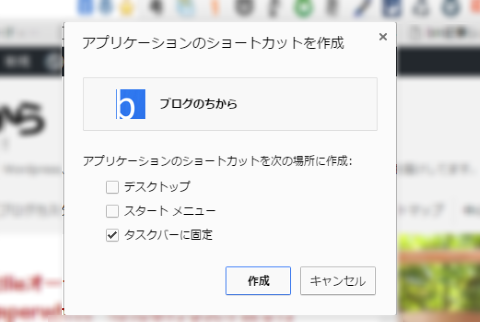
この「アプリケーションのショートカットを作成」をクリックすると次の様なダイアログが表示されます。
これが、Webサイトをアプリケーションとして開けるショートカットを作るメニューになりますが、選択肢は次の3つ。
- デスクトップ
- スタートメニュー
- タスクバーに固定
チェックを入れた箇所にショートカットが作成されちゃいます。
といってもイメージが湧きにくいと思いますので、それぞれ見てみましょう。
デスクトップ
「デスクトップ」を選んだ場合はこんな感じ。
デスクトップ上にサイトのアイコンが作成されます。アプリっぽいですねw
もちろん、このアイコンをクリックするとサイトがアプリとして起動します。
(「アプリとして~」の部分は後述しますねw)
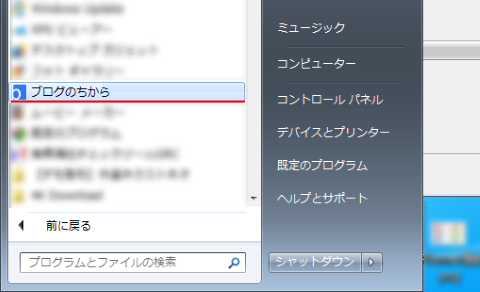
スタートメニュー
「スタートメニュー」を選んだ場合はこんな感じ。
こちらはスタートメニュー内にメニューが作成されます。
タスクバーに固定
「タスクバーに固定」を選んだ場合はこんな感じです。
タスクバーにアイコンが挿入されてますね。
webサイトをアプリ化するとこんな感じに
アプリ化されたWebサイトを開いて見るとこんな感じになります。
アプリ化されることで「独立したウィンドウ」として開きますし、更に、
- ブラウザのアドレスバー
- 拡張機能アイコン
- ブックマーク
といった余計な?ものは非表示の状態でサイトを開くことができる様になります。
※ちなみにアプリ化された状態で開いても、拡張機能は活きています。
最後に
「アプリケーションのショートカットを作成する」で任意のwebサイトをアプリ化する方法を紹介しましたが、いかがだったでしょう?
これを応用すると、
- 艦これ の様なブラウザゲームをアプリ化できる。
- さらにアプリ化したアイコンをランチャーアプリに登録して起動しやすくする。
といった事ができるようになっちゃいます。
よく使うWebサービスがある場合にはアプリ化しておくと便利ですよ~。
以上参考になれば幸いです。
【追記】
冒頭で少し触れた「特定の条件下」で、とある操作が劇的に便利になってしまうの部分については、
- ブラウザゲームのアプリ化
- ランチャーアプリへの登録
とは少々違う内容になりますが、これについては後日記事にしたいと思います。
という訳で、こうご期待!w
参考その後、ちゃんと記事にしましたので、興味があればどうぞ!
【Chrome拡張機能】Black Menu for Google ならGoogleのサービスをサクッと開けて便利だぞ!
Googleのサービスは活用してますか? 検索はもちろんですが、 Gmail Google カレ…
www.empowerments.jp