
あなたの説明は分かりにくい。
そう言われたことはありませんか?
その悩み、『図解』で解決できるかもしれません。
参考:第21回岡山ブログカレッジ—表現を多彩に!図解を学んで発信力を磨こう | Peatix
特に分かりやすい説明が苦手。
そう感じているなら、『図解』を学ぶのがお勧めです。
え?どういうこと?
そう思われたなら、ぜひ続きを読んでください。
分かりやすい伝え方のポイントは2つ

そもそも、情報を分かりやすく伝えるためには、2つのポイントを押さえておく必要があります。
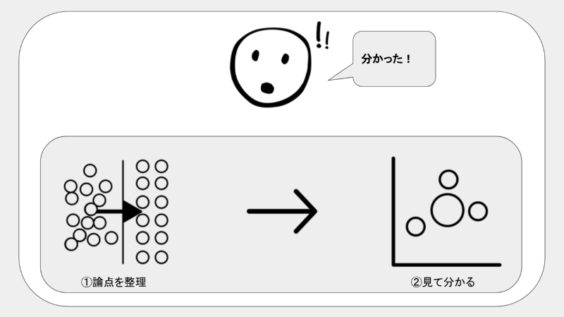
1つ目のポイントは「論点を整理する」こと。
例えば、周りにこんな人はいませんか?
- 話が長い人
- 話があちこちに飛ぶ人
- 話を最後まで聞かないと結論が分からない人
分かりにくいですよね。
なので、まず伝えたい内容を整理しましょう。
2つ目のポイントは「見て分かる」です。
どういうことか。少し詳しく見てみましょう。
視覚が8割

人は五感(視覚、聴覚、嗅覚、触覚、味覚)から情報を得ています。
その中でも情報の8割以上が、視覚から入ってくると言われています。
それだけ「見て分かる」というのは重要なんですね。
参考:1-1 情報の90%は視覚から | 情報のメカニズム | ドキュメントデザインとは | 株式会社 コドス
読む情報と見る情報

ちなみに、視覚からの情報は、大きく分けて2種類あります。
- 読む情報(文章)
- 見る情報(写真やグラフなどのビジュアル情報)
ですね。
文章のメリット・デメリットは次の通りです。
- 情報を詳細に記述できる。
- 考えやアイデア、心情など、頭の中の情報を表現できる。
- 反面、細かく表現しようとすればするほど説明が長くなり、端的に伝えるのが難しくなる。
ビジュアル情報はというと。
- ひと目で多くの情報を伝えられる。
- 情景、概要、イメージなどを分かりやすく表現することができる。
- 反面、考えやアイデア、心情など、頭の中の情報を表現するのが苦手(なモノが多い)。
文章とビジュアル情報では、特徴が正反対ですね。
どちらが良いのかは、伝えたい目的と内容によりますが、それぞれの特徴をうまく活かすのが大事です。
ビジュアル情報をうまく使おう
説明が分かりにくい。
そう感じる時は、たいてい、論点が絞れていないか、ビジュアル情報を活用できていないかのどちらかです。
情報を分かりやすく視覚化して「言いたいことが、見てすぐ分かる」。
そんな説明ができるように、ビジュアル情報をうまく使いましょう、ということですね。
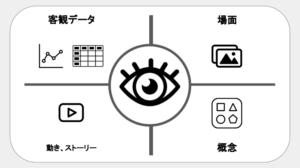
ビジュアル情報の4パターン

それでは、ビジュアル情報にはどんなものがあるでしょう。
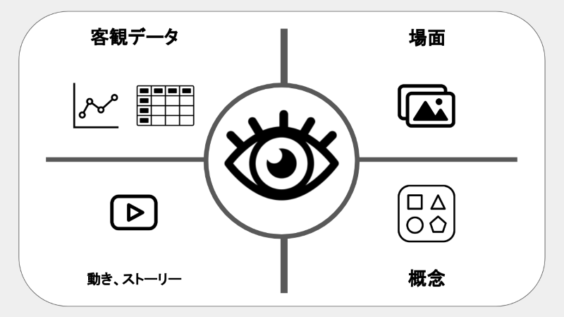
ここでは目的に合せて4つに分類してみました。
データを客観的に見せる:グラフ・表
データを客観的に見せたいときには、グラフや表が効果的です。
加えてグラフの場合は、右肩上がり、右肩下がり、増減などの「傾向」も端的に表現することができますよね。
情景や場面を見せる:写真
情景や場面を見せたいときは、写真が効果的です。
また、表情や明るさ・暗さ、色合いなどで感情を暗示することもできますね。
動き、ストーリー、空気感、テンション:動画
情景や場面を見せたいときには、動画も効果的です。
また、写真やイラストと違って「動き」を見せることもできますし、ストーリーや、その場面の雰囲気、テンションなども同時に伝えることができますよね。
概念、アイデア、物ごとの関係性:図解
概念やアイデア、物ごとの関係性を端的に見せたいときには、図解が効果的です。
なぜ図解をお勧めするのか
情報を伝えるときは、目的にあわせて、それぞれのビジュアル情報を活用することになります。
中でも、冒頭で「説明が分かりにくい人には、図解を学ぶのがお勧め」とお伝えしましたよね。
なぜでしょう。
理由1:図解だけが持つメリットがあるから
1つ目の理由は、図解を使えば「概念」や「物ごとの関係性」を端的に表すことができるからです。
これは文章や音声、他の視覚情報にはない特徴ですよね。

例えば、先ほどの「ビジュアル情報の4パターン」を説明するとしましょう。
文章は長々と読んで頂いた通りですね。
他のビジュアル情報はどうでしょう?
表なら表現できそうですが、写真やグラフではちょっと難しいですよね。
動画なら?
けっきょく言葉で長々と説明するか、図解や表を使うことになるんじゃないでしょうか。
理由2:図解は紙とペンがあればどこでも表現できるから

図解を作成するときは、
- 限られた要素
- 使いやすい「型」
を駆使します。
馴れてくれば、話を聞きながらノートに「図解メモ」を取ったりできるそうです。
それなら紙とペンさえあれば、いつでも、どこでも情報を分かりやすく伝えられますよね。
理由3:図解はあらゆる場面で使えるから
ここまでお伝えした2つの特徴。
- 概念や物ごとの関係性を端的に表すことができる。
- 紙とペンがあればどこでも表現できる。
これらは「情報をまとめて分かりやすく伝えたい場面」なら、どこでも『図解』が使える、ということを意味しています。
例えば、
- ブログ
- SNS
- 動画
- セミナーやプレゼンテーション
- 企画書
などなどですね。

『図解』が使えない場面を探す方が難しいくらいです。
他にも、会議中にホワイトボードに図解する、というのも良いですね。
周りから、おおー!っと驚かれること間違いなしです。
理由4:論点を整理する練習になるから
写真や動画のメリットは「伝えられる情報が多い」と言われます。
反対に、図解のメリットは「絞り込んだ情報を伝えられること」です。
そのため、図解を作成するときには、伝える内容の焦点を絞り、要らない情報を削る作業をします。
これは、初めにお伝えした「伝えたい内容を絞る」ための良い訓練になりますよね。
まとめ
以上をまとめると、以下の通りです。
まず、分かりやすい伝え方のポイントとして次の2つをお伝えしました。
- 論点を整理する
- ビジュアル情報を使う
次に、ビジュアル情報の4つのパターンをお伝えしましたね。
- 客観データを見せる「グラフや表」
- 情景や場面を見せる「写真」
- ストーリーや動きを見せる「動画」
- 概念や物ごとの関係性を見せる「図解」
中でも図解は次のようなメリットがあるので、お勧めです。
- 「概念」や「物ごとの関係性」を端的に表せる
- 図解は紙とペンがあればどこでも表現できる
- 図解はあらゆる場面で使える
- 論点を整理する練習になる
【第21回 岡山ブログカレッジ】 表現を多彩に!図解を学んで発信力を磨こう
これだけメリットのある『図解』を、効率的に身につけちゃおう!
ということで、来月(1月20日 開催予定)の岡山ブログカレッジは、
『表現を多彩に!
図解を学んで
発信力を磨こう』
をテーマにしました。

講師に 行武亜沙美/図解屋 さんをお迎えして、幅広く使える図解の「型」を紹介して頂きながら、実際に手を動かすワークを行います。
- 文章を書いていると話があちこちに飛んでしまう。もっと整理できたらいいのに…
- ブログを書いてるんだけど、文章で上手く伝えられているか不安…
- 文章だけだと味気ない。でもイラストは苦手。良い表現方法があればいいのに。
そう感じているなら。
考えを整理できて、目で見てわかる情報発信が身につく『図解』スキルを、ゼロから一緒に身につけませんか?
岡ブロ Web版
これは気になる!
でも、、、
- 遠くて参加できない。。。
- 日程が合わなくて。。。
- 仕事が忙しくて。。。
そんな方のために、岡ブロはWeb版をご用意しました。
当日のライブ配信、開催後のアーカイブの視聴もできますので、当日の参加が難しいという場合は、こちらをご利用下さい。
ブログをもっと楽しく!
をモットーに、岡山で毎月開催しているブログ勉強会「岡山ブログカレッジ」のWEB版です。
遠方なので岡山まで足を運べない・子育てなどで時間がとれない方に、過去開催のアーカイブ配信・ライブ配信の視聴・運営の裏側(不定期)、などをお届けします
note.mu
以上です。




