画像一枚でアクセスは変わる。
これは今や常識。
一人でも多くの方に記事を読んで頂くためにも、今や画像の存在が重要だという事は言うまでもありませんよね?
FacebookやGoogle+、TwitterといったSNSの存在が、画像の重要性を更に加速させています。
(例えばブログ記事にアイキャッチ画像を設定しておくと、SNSで拡散された時に画像も一緒に拡散されていくので)
そこで今回は、僕が実践している画像を加工する方法を紹介したいと思います。
※基本的に、このブログの画像の9割は、この記事に記載した方法で作ってます。
メインで使用している画像加工ツール
たまにInkscapeなども使用する事が有りますが、ほぼ下の2つをメインで利用しています。
なお、各ツールの使い方は、各項に合せて紹介していきます。
使ってる素材
実は画像を準備する中で、最も時間がかかるのは「素材の準備」だったりしますよね。
今回はザックリと素材の準備方法にも触れたいと思います。
1. 画面キャプチャ
ブログのカスタマイズ記事やアクセス推移の報告記事、アプリやサービス・ツール類の紹介などなど、随所で利用する事になる画面キャプチャですが、基本的にWindows標準のスクリーンショット機能を使っています。
これは、どうせ後からサイズ調整や加工を施すので、ツールを起動する方が面倒なためですw
- そのままキャプチャ:[PrtScrn]キー
- ウィンドウのみキャプチャ:[Alt] + [PrtScrn]キー
で、それぞれキャプチャ可能です。
なお、キャプチャしたスクリーンショットはDropboxで共有するように設定しておくと、ペイントソフトを介さずに画像ファイルに落とせるようになりますし、どのPCで作業していても素材として共有できるようになりますので、劇的に効率が上がります。
2. オリジナル写真
食べ物レビューや観光した場所、ガジェットなどのモノのレビュー記事など、写真を撮影するタイミングもありますが、僕はあえてスマホのカメラで撮影しています。
理由は、最近のスマホのカメラの画素数は、ブログで使う画像サイズを十分に超えている点、加工ツールが使える事も考えると、デジカメよりスマホの方が便利な点ですね。
あとは、Dropboxに転送して素材を1ヵ所に集める事で、記事のライティングと画像の加工・記事への挿入のフェーズを分ける事ができる点も利点として挙げられます。
3. 文字素材
文字素材は、パワーポイントで作成する事が多いですw
まぁ職業柄、パワーポイントを使い慣れているというのが一番大きいかもしれませんが、ワードアートなどを駆使すれば、大抵の加工文字を作る事ができてしまうので、かなり楽です。
4. 無料の写真素材
無料素材の配布サイトは多数存在していますが、利用するサイトが余り多過ぎると、画像を探すだけで時間がかかってしまいます。
という訳で、僕は基本的に下記の2つのサイトをメインに利用させて頂いています。
・写真素材・商用無料(フリー)ぱくたそ/PAKUTASO
・写真素材 足成【フリーフォト、無料写真素材サイト】
他にも、どんなサイトがあるのか知りたいという場合は、下記のサイトでまとめて下さっていますので、参考にしてみてはいかがでしょう。
参考:著作権フリー、商用可、登録不要、日本語の無料写真素材サイト23選
加工
以上で必要な素材は、概ね揃うと思いますので、実際の画像加工に入りましょう。
といっても主に下記の加工処理の仕方を覚えておけば、大抵の画像は作れます。
- 切り抜き
- 背景色の透過
- 合成
- リサイズ
- 回転/ズーム
- 写真のイラスト化
以下、一つづつ見て行きましょう。
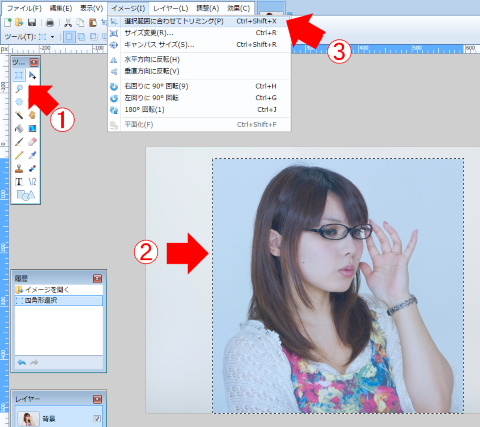
切り抜き:使用ツール … Paint.NET
まずは「切り抜き」ですね。素材の一部分を利用したいという場面で使用します。
Paint.NETに加工したい画像を読み込みます。
次に①ツールバーの範囲選択をクリックし、②切り抜きたい範囲を選択し、③メニューの「イメージ」→「選択範囲のトリミング」で完了です。
背景色の透過:使用ツール … Paint.NET
次は「背景色の透過」です。素材の合成前の加工に使用します。
Paint.NETに加工したい画像を読み込みます。
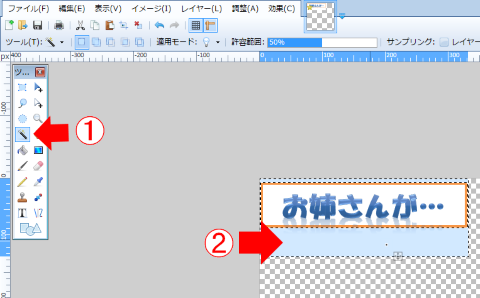
次に①ツールバーの魔法の杖をクリックし、②透過させたい色をクリックし、③Deleteキーで完了です。
合成:使用ツール … Paint.NET
次は「合成」です。2つ以上の素材を重ねたい場面で使用します。
Paint.NETに合成したい画像を1つ読み込みます。
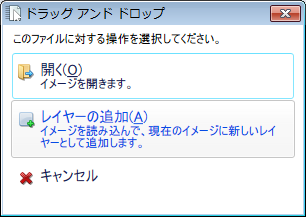
次に合成したい画像2をドラッグ&ドロップすると、レイヤーを追加するか聞いてきます。
レイヤーの追加を選択すれば自動で合成されます。
なお、クリップボードから貼り付けたい場合は、メニューの「レイヤー」の項から「レイヤーの追加」を選択し、追加された新しいレイヤー上で貼り付け(Ctrl + V)すればOKです。
リサイズ:使用ツール … Paint.NET
次は「リサイズ」です。画像のサイズを変更(拡大/縮小)したい場面で使用します。
Paint.NETにサイズ変更したい画像を読み込みます。
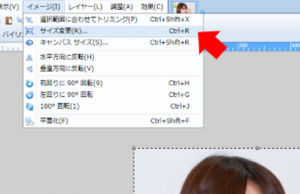
次にメニューから「イメージ」の項の「サイズ変更」を選択します。
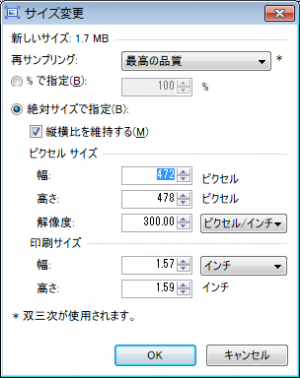
詳細設定ダイアログが開くので「縦横比を維持する」にチェックを入れ、サイズを指定し、OKボタンをクリックすれば完了です。
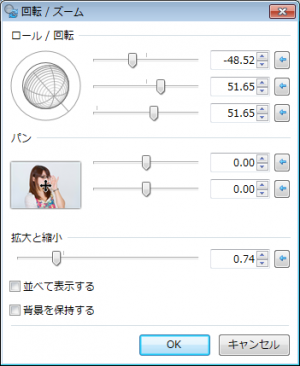
回転/ズーム:使用ツール … Paint.NET
次は「回転/ズーム」です。画像を傾かせたり回転させたい場面で使用します。
例えばこんな画像を作る時に使用します。
Paint.NETに加工したい画像を読み込みます。
次に回転またはズームさせたい範囲を選択し、メニューから「レイヤー」の項の「回転/ズーム」を選択します。
表示されたダイアログで回転やズームを調整し、OKボタンをクリックすれば完了です。
なお、選択範囲のみ回転したりパン(傾き)したりするので、全体を動かす場合は全選択して下さい。
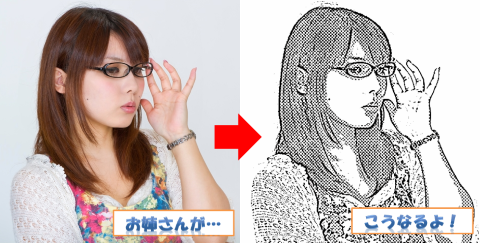
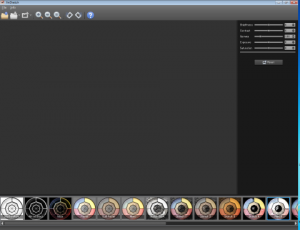
写真のイラスト化:使用ツール … XnSketch
最後は「写真のイラスト化」です。僕の場合、特に人物素材を利用する時は、誰だか解らない様にイラスト化するように心がけています。
ここでようやくXnSketchを使用します。
ツールを起動すると、こんな感じです。
画面上に加工したい画像をドラッグ&ドロップすると読み込まれます。
下に並んだ的の様な図形を選択すると大まかな加工ができます。
例えば、こんな感じ。
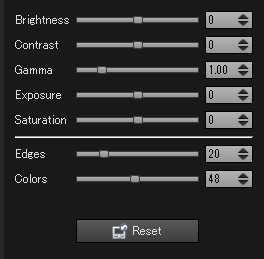
また、右上のスライドバーで加工の微調整ができます。
これらを上手く組み合して、こんな風
や、こんな風
に加工できます。
まとめ
以上の加工を覚えておけば、このブログに乗せている画像の大半を作る事ができます。
あとは、いかに訪問者を惹きつける画像に仕上げるかがポイントですが、そこは残念ながらセンス次第ですし、僕もセンスは皆無ですので、上手く説明できません。
(センス研くにはどうすればいいのかなぁw)
以上、参考になれば幸いです。^^